- Click the Add Media button (a plus sign) in the upper right of the window.
- Next, select "Camera Capture" from the drop down menu.
To capture media and then insert it, go to the desired area within Canvas (e.g. create an announcement, message, forum post, or assignment).
Within the text editor, click the Warpwire icon  (Fig. 1). A Warpwire interface window will open as a popup, displaying the contents of the Media Library for your course.
(Fig. 1). A Warpwire interface window will open as a popup, displaying the contents of the Media Library for your course.

Fig. 1 - Assignment page, rich text editor

- Select the desired cameras, screens, and microphone, up to 4 video sources are allowed depending on the computer, then click the blue "Start Recording" button to begin recording. For more details on this capture workflow, read about Multi-Source Capture.

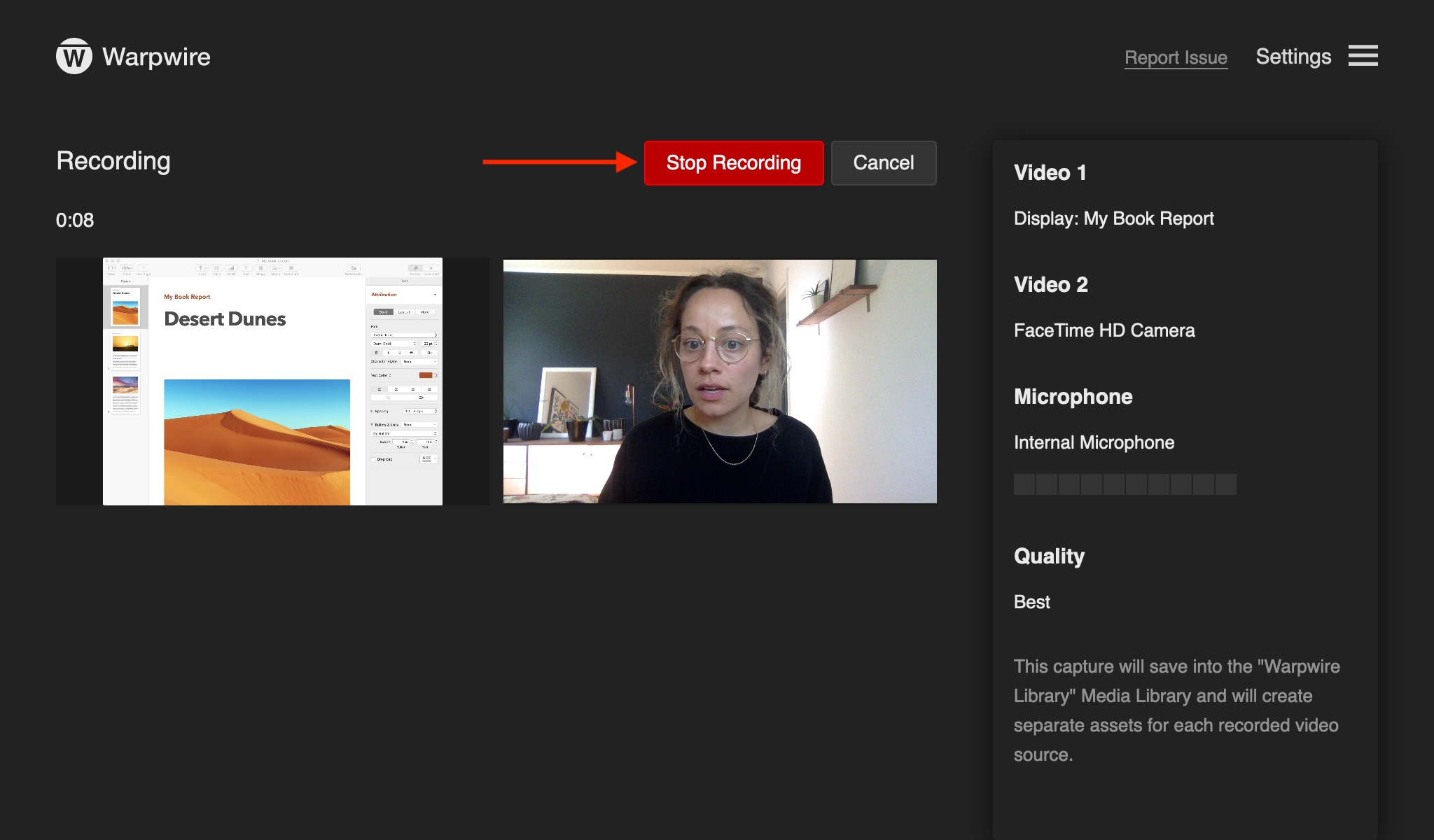
- The button will turn red, indicating video recording has begun. Record your video, then click the "Stop Recording" button when you're finished.

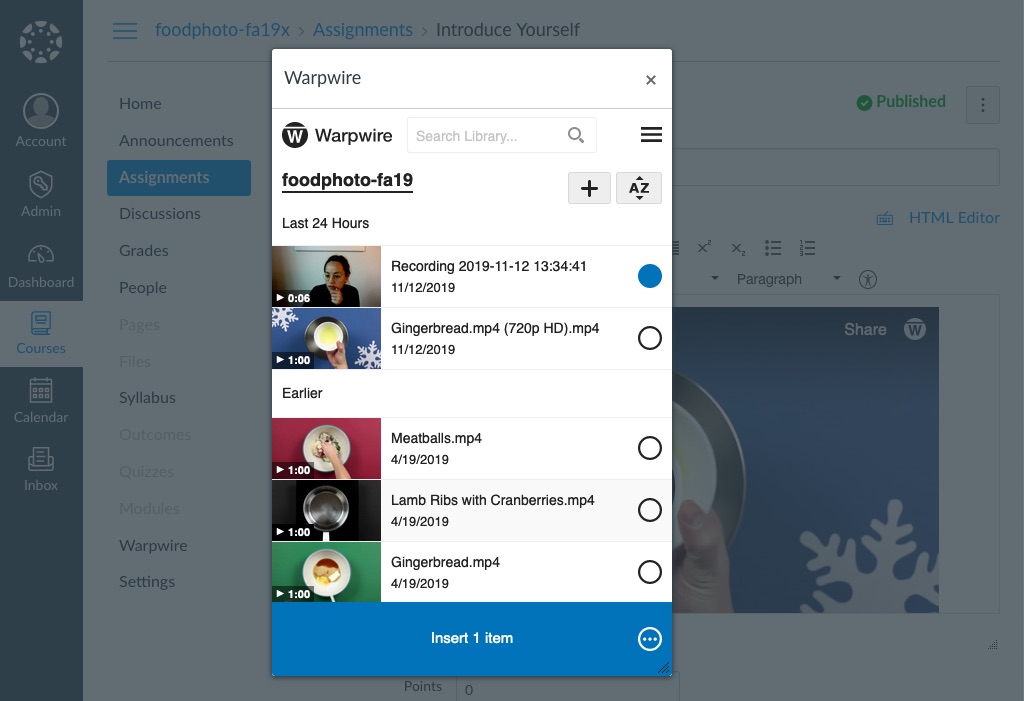
- You'll be able to watch the upload progress bar as your file uploads. Once uploaded and processed, it will appear in the list of media files in your course Media Library.
- Once complete, click the filename to insert it.

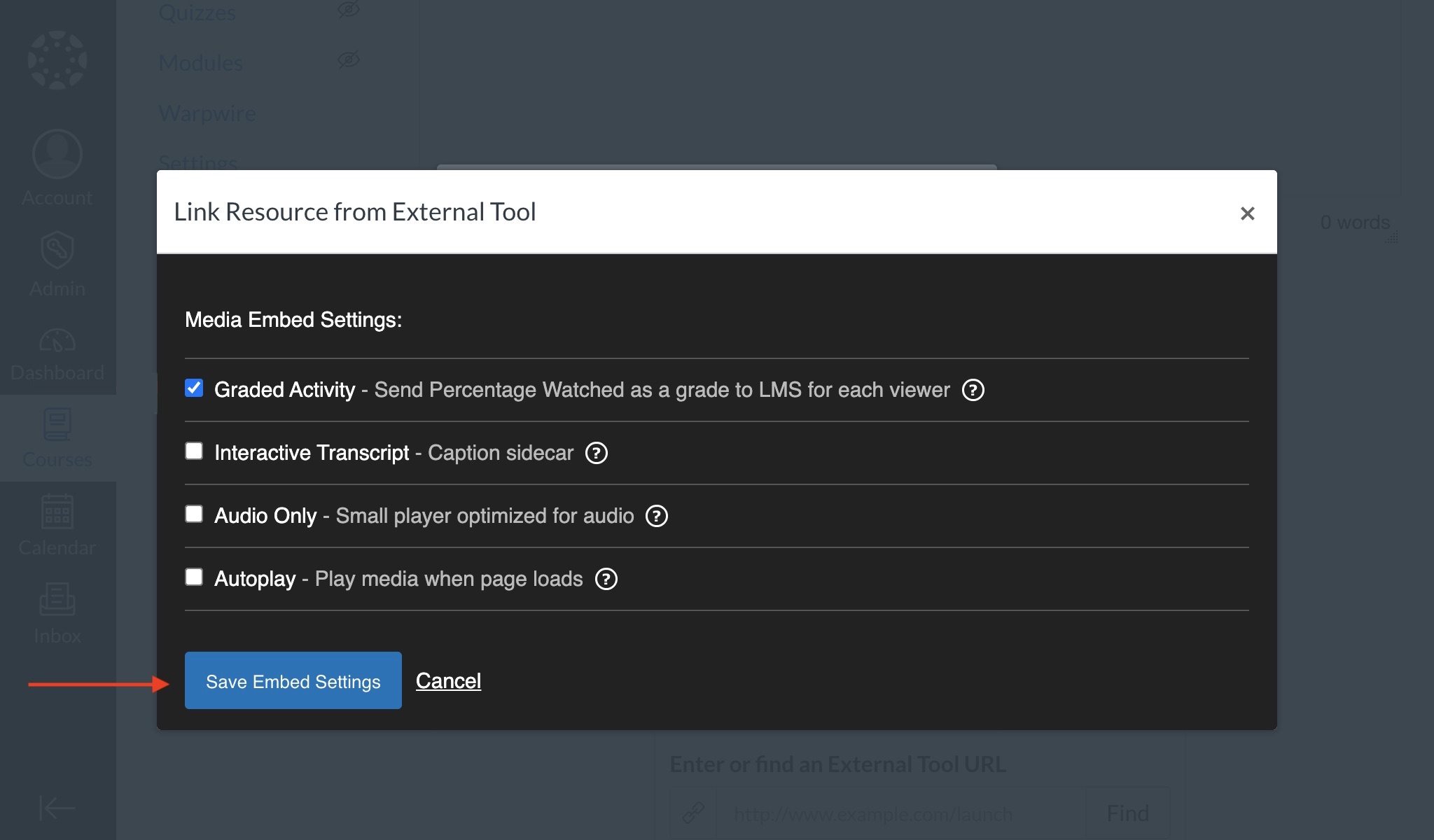
- You also have an option to edit the Media Embed Settings prior to insertion. Simply click on the three-dot icon within the bottom insert button to view and change the settings.

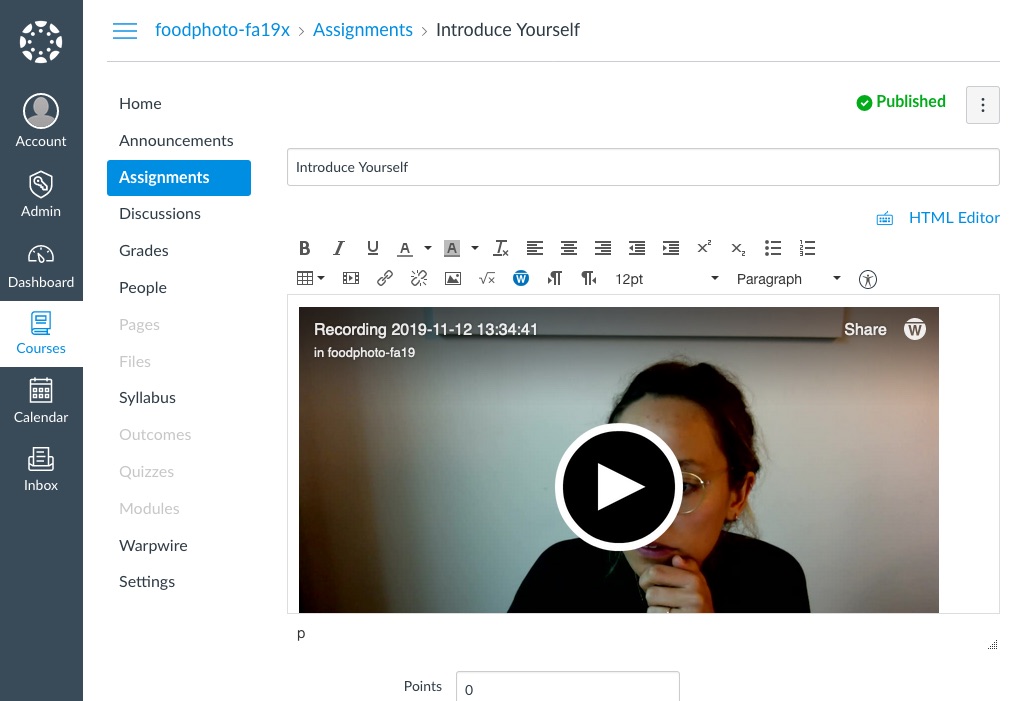
- You can see the inserted media — inserted at scale so that you can build your post around the video file.

- You can see an inserted video when published.

See also: Turn on Warpwire for your course and Upload and Insert Media.
Last modified May 31, 2024
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article