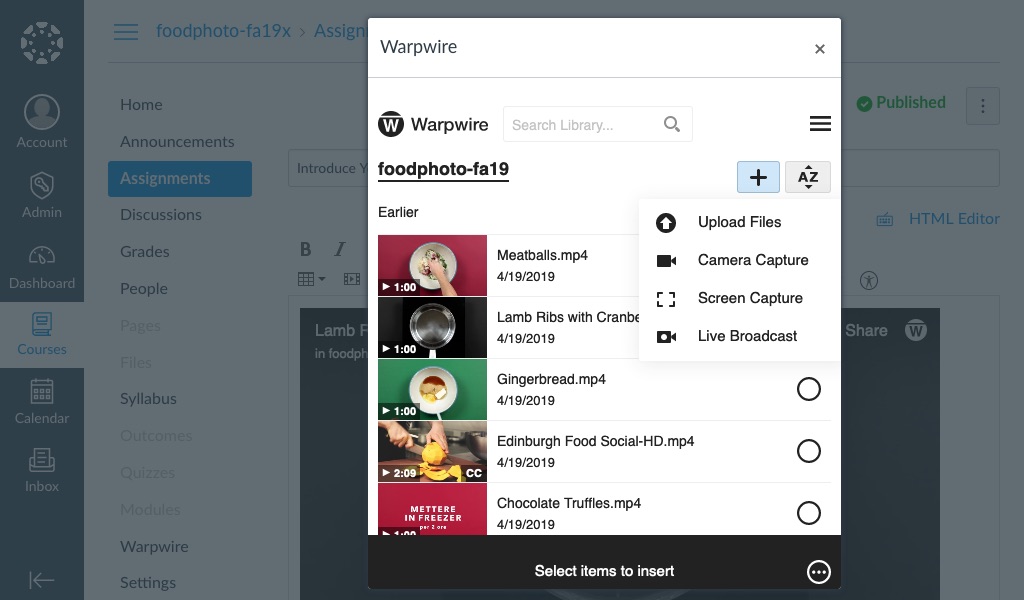
- Click "Add Media" (the plus icon) in the upper-right of the Warpwire window to upload.
- Select "Upload Files" from the dropdown menu.
To insert a file from your course Media Library, go to the desired area within Canvas (e.g. create an announcement, discussion post, or assignment).
Within the text editor, click the Warpwire icon Warpwire icon  (Fig. 1). This will allow you to choose and insert content directly into the editor. Pasting the Embed or Script HTML code into a rich text editor may not work.
(Fig. 1). This will allow you to choose and insert content directly into the editor. Pasting the Embed or Script HTML code into a rich text editor may not work.

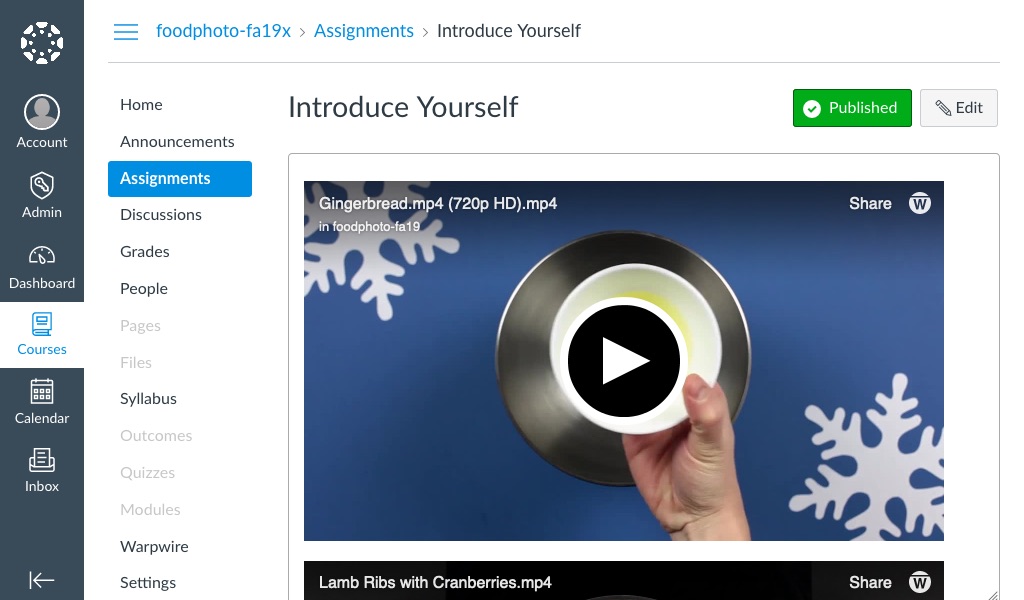
Fig. 1 - Assignment page within Canvas

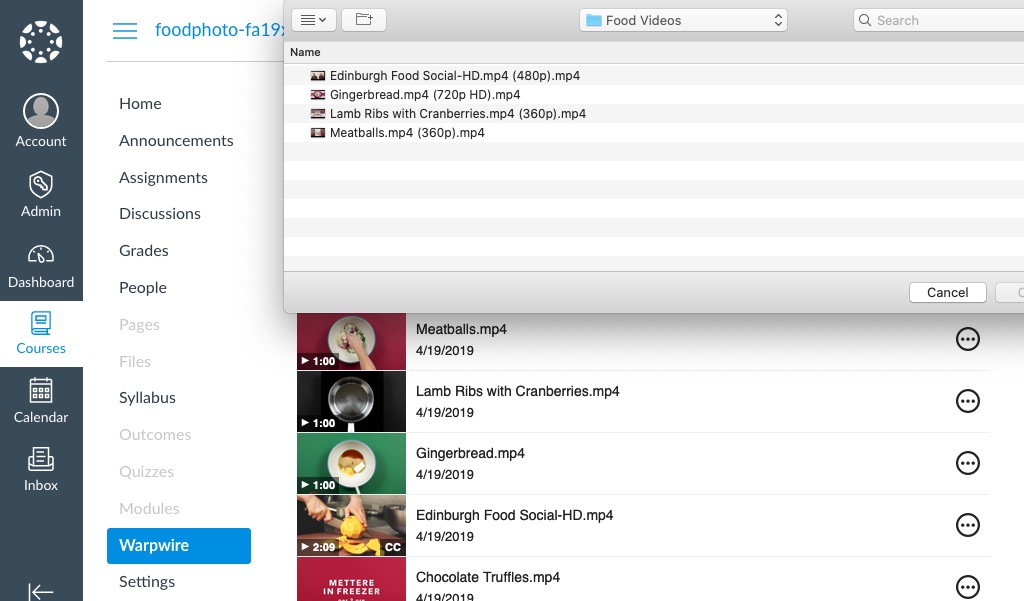
- You'll now be able to use the file browser on your personal computer to navigate to the file you'd like to upload. Find the file, select it, then click "Choose."

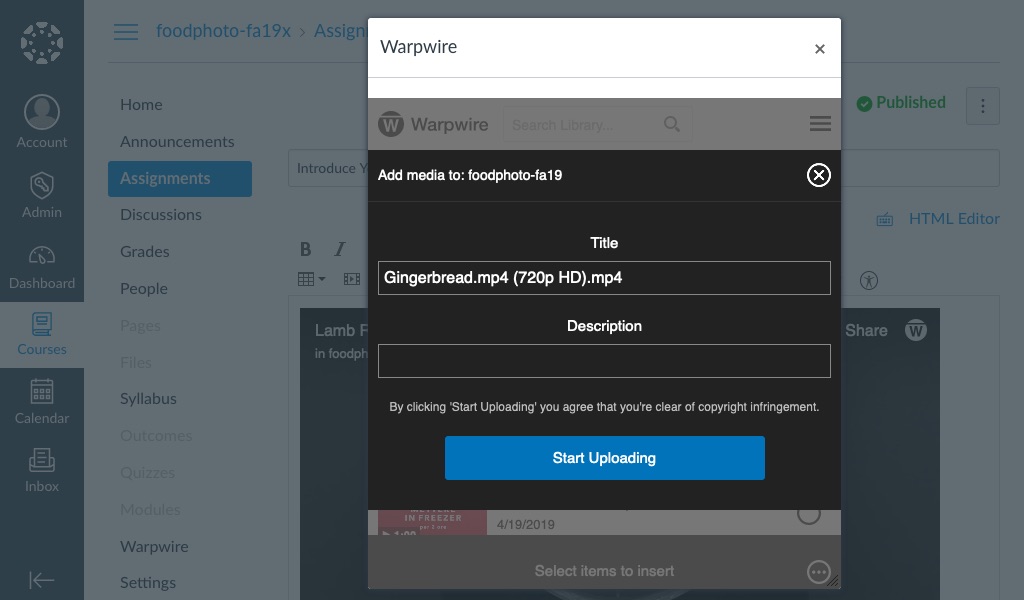
- You'll now have a chance to edit the file's Title, and add a Description. When you're finished, click "Start Uploading."

- You'll be able to watch the progress bar as your file uploads. Once uploaded and processed, it will appear in the list of media files in your course Media Library.
- Once complete, click the filename to insert it.

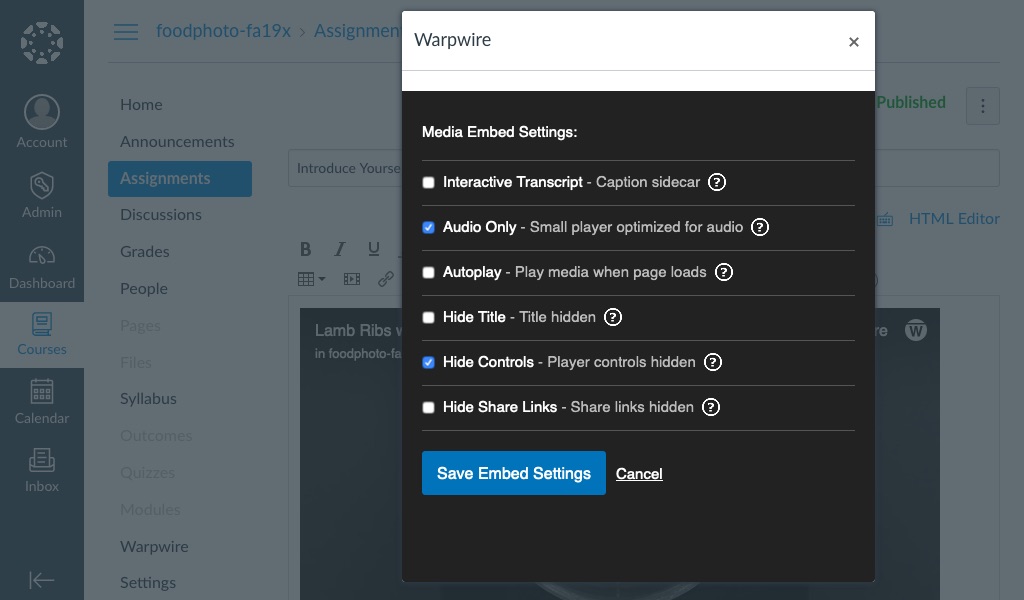
- You also have an option to edit the Media Embed Settings prior to insertion. Simply click on the three-dot icon within the bottom insert button to view and change the settings.

- You can see an inserted video when published.

See also: Turn on Warpwire for your course, Capture and Insert Media.
Last modified May 31, 2024
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article