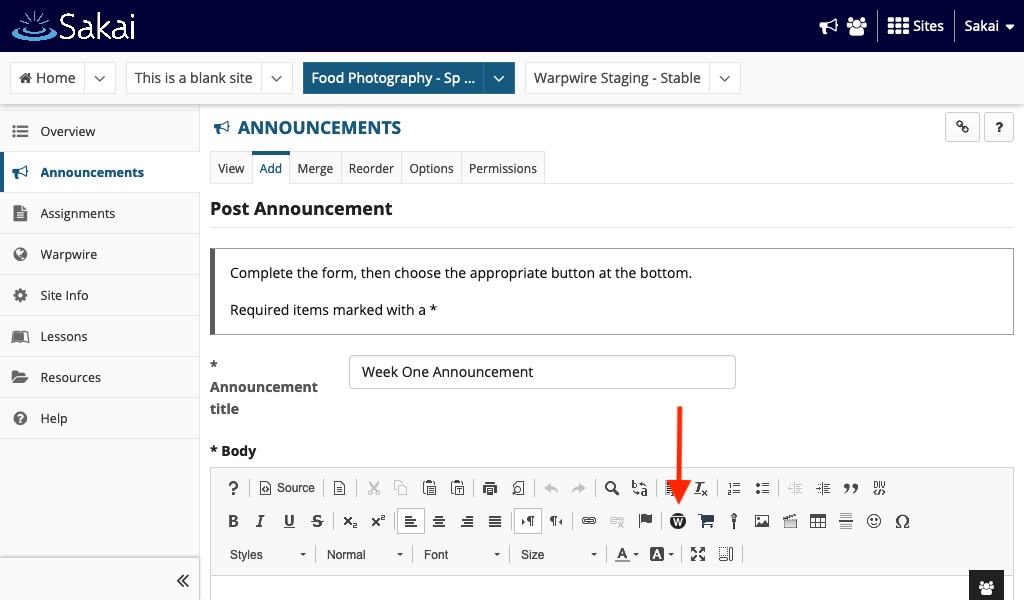
Within the text editor, click the Warpwire icon 
To upload a file to your Warpwire Media Library, and then insert it, go to the desired area within Sakai (e.g. create an announcement, message, forum post, or assignment).

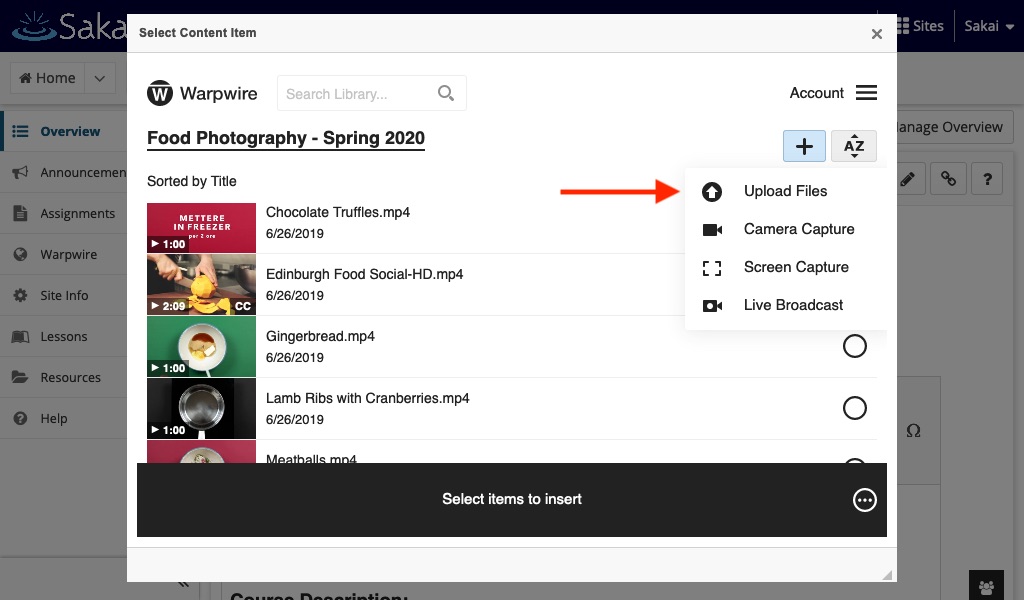
A Warpwire interface window will open as a popup, displaying the media within the Media Library for your course. This will pop window will allow you to choose and insert content directly into the editor.
Click the plus icon in the upper-right of the window and select "Upload files" form the drop down menu.

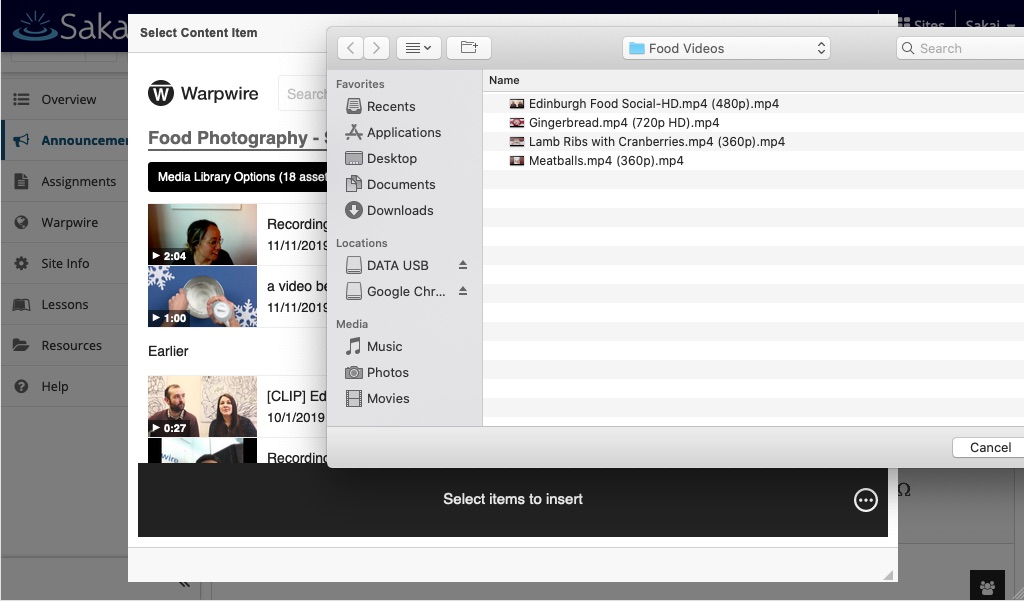
You'll now be able to use the file browser on your personal computer to navigate to the file(s) you'd like to upload.
Find the file, select it, then click "Choose."

You'll now have a chance to edit the file's Title, and add a Description.
When you're finished, click "Start Uploading."

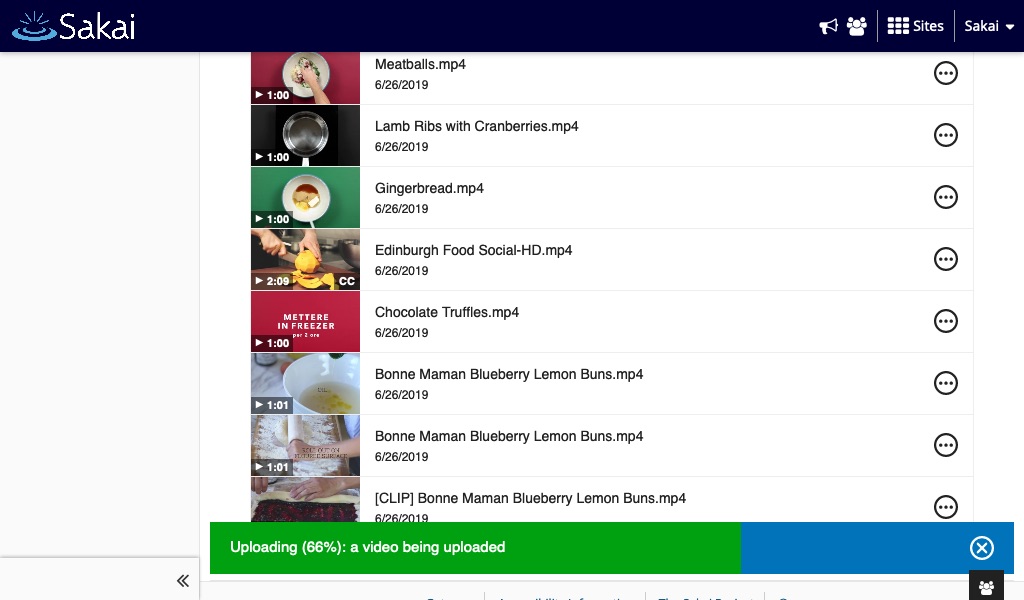
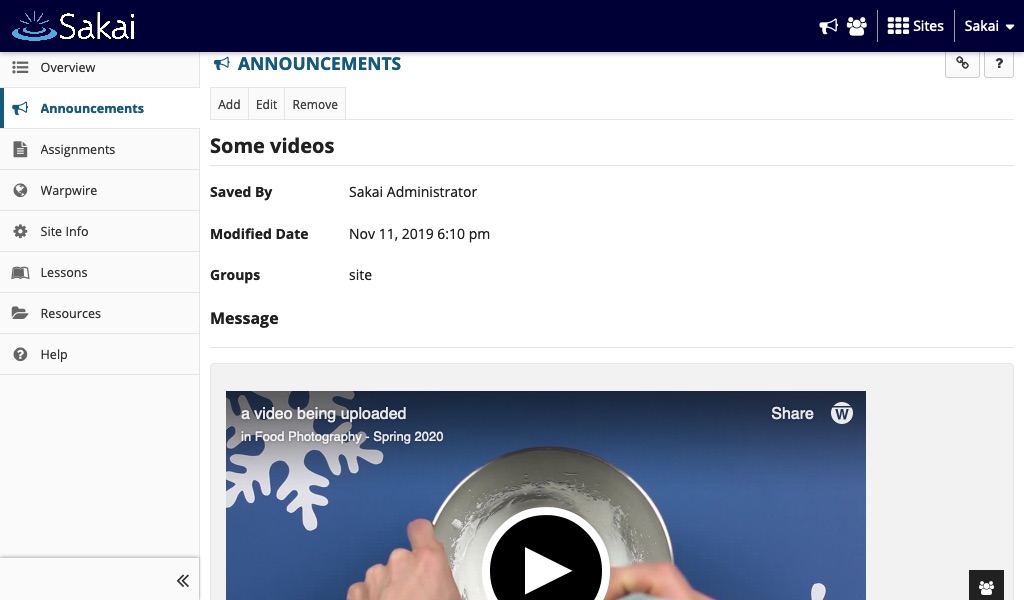
An upload progress bar will be visible as your file uploads. Once the file has uploaded and processed, it will appear in the list of media files in your course Media Library. (Fig. 1)

Fig. 1 - Video upload in progress.
To insert your newly uploaded file into a Sakai text box, click the filename once — the small circle should turn blue  indicating that file has been selected. Click "Insert 1 item."
indicating that file has been selected. Click "Insert 1 item."

You also have an option to edit the Media Embed Settings prior to insertion. Simply click on the three-dot icon within the bottom insert button to view and change the settings. (Fig. 2)

Fig. 2 - Media Embed Settings within the text editor
Your media will appear in the text editor as a thumbnail. You can now type around it, insert additional media files, add links — anything the text editor allows.

Below is a preview of what an inserted image looks like once posted. While the thumbnail remains small during editing, when you post your message, all media assets will display either at their true size, or adjusted to fit the maximum page/post width. (Fig. 3)

Fig. 3 - Content embedded in published post.
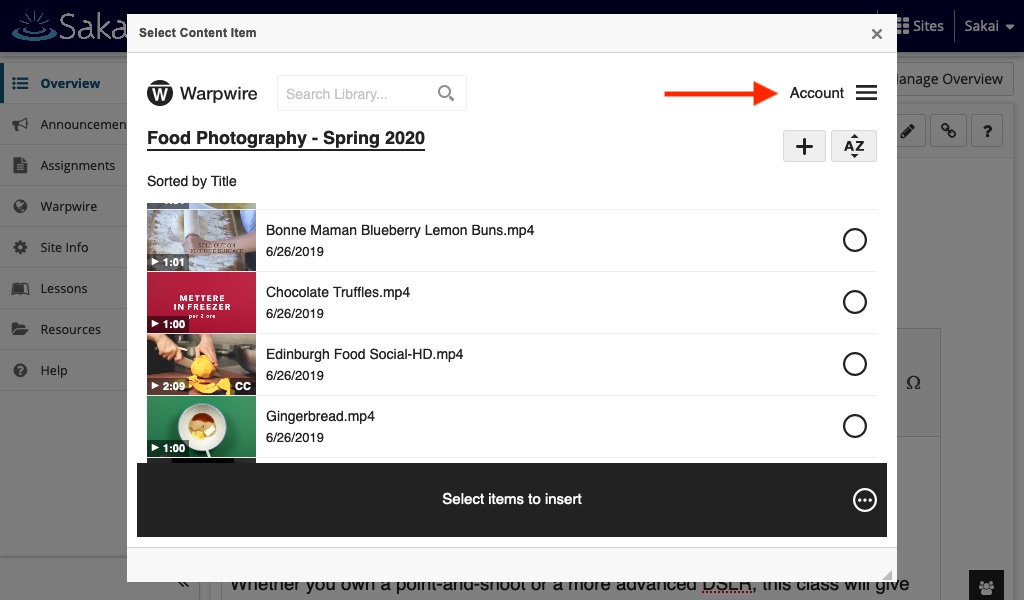
You can also embed an entire Media Library. Within the Warpwire Select Content Item window, click the Account menu on the right.

To insert the Media Library, click the name once - the small circle should turn blue, indicating that you have selected the Media Library.

Your Media Library will appear in the text editor as a thumbnail. You can now type around it, insert additional files, add links — anything the text editor allows.

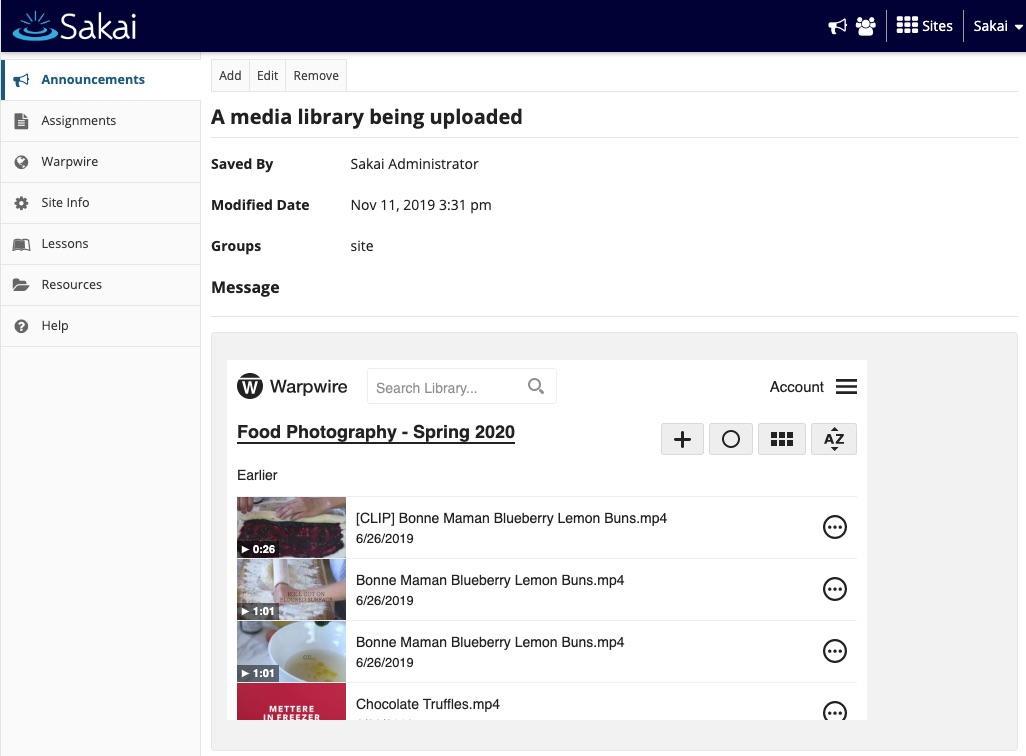
Below is a preview of what a Media Library looks like once posted. You'll be able to see thumbnails of all the videos within the selected Media Library. From here, you can manage and update settings, sharing options and more for each individual video within the library. (Fig. 4)

Fig. 4 - Media Library selected for insertion into post.
See also: Capture and Insert Media.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article