To insert a file from your course Media Library, go to the desired area within Moodle (e.g. create discussion post, news post, or assignment).
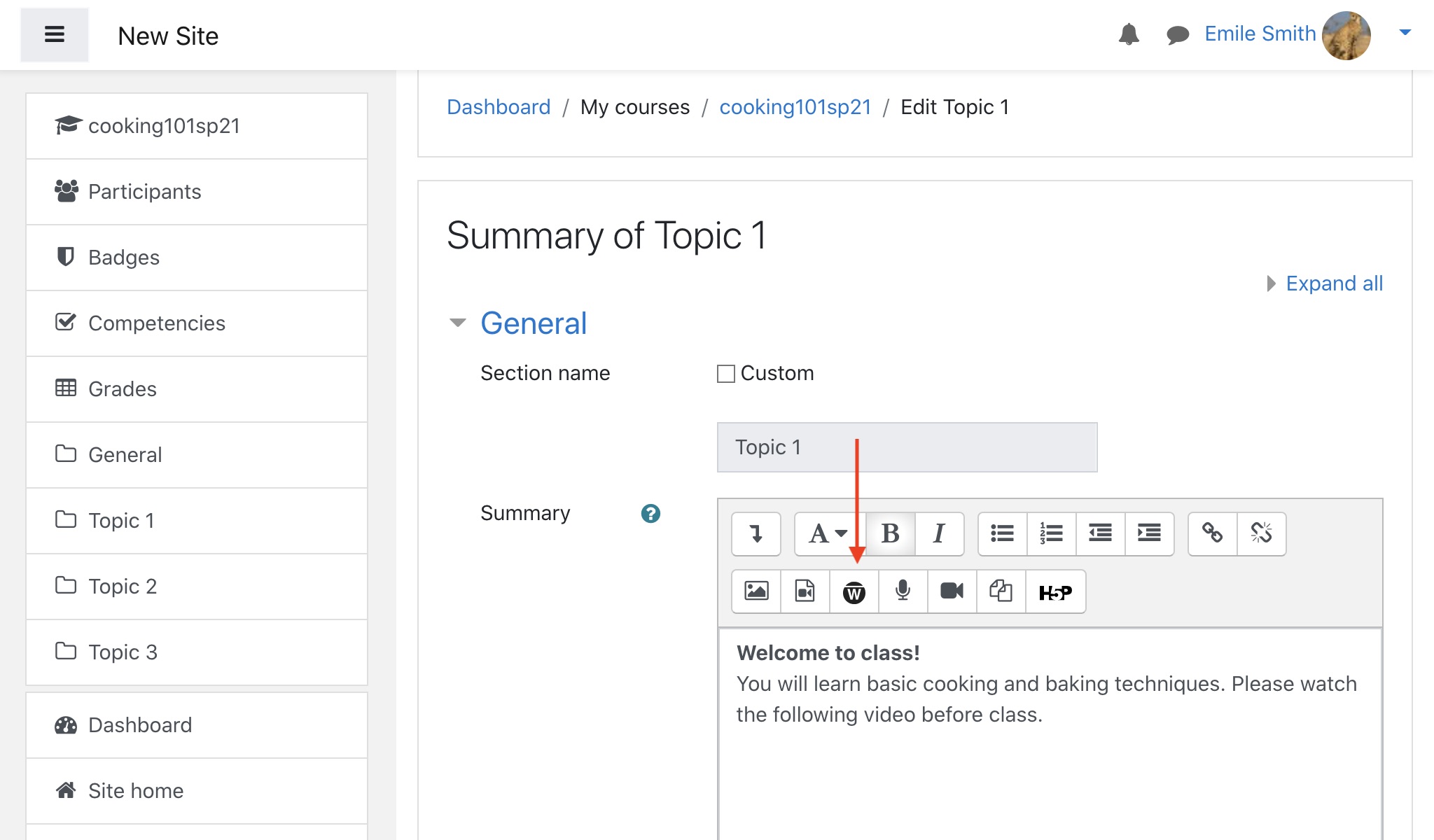
Within the text editor, click the Warpwire icon. This will allow you to choose and insert content directly into the editor. Pasting the Embed or Script HTML code into a rich text editor may not work.

Fig. 1 - Moodle forum post text editor
Click the plus icon in the upper-right of the Warpwire window to upload.

Fig. 2 - Warpwire course Media Library popup
Next, select "Upload files" from the dropdown menu.

Fig. 3 - 'Upload files' button selected
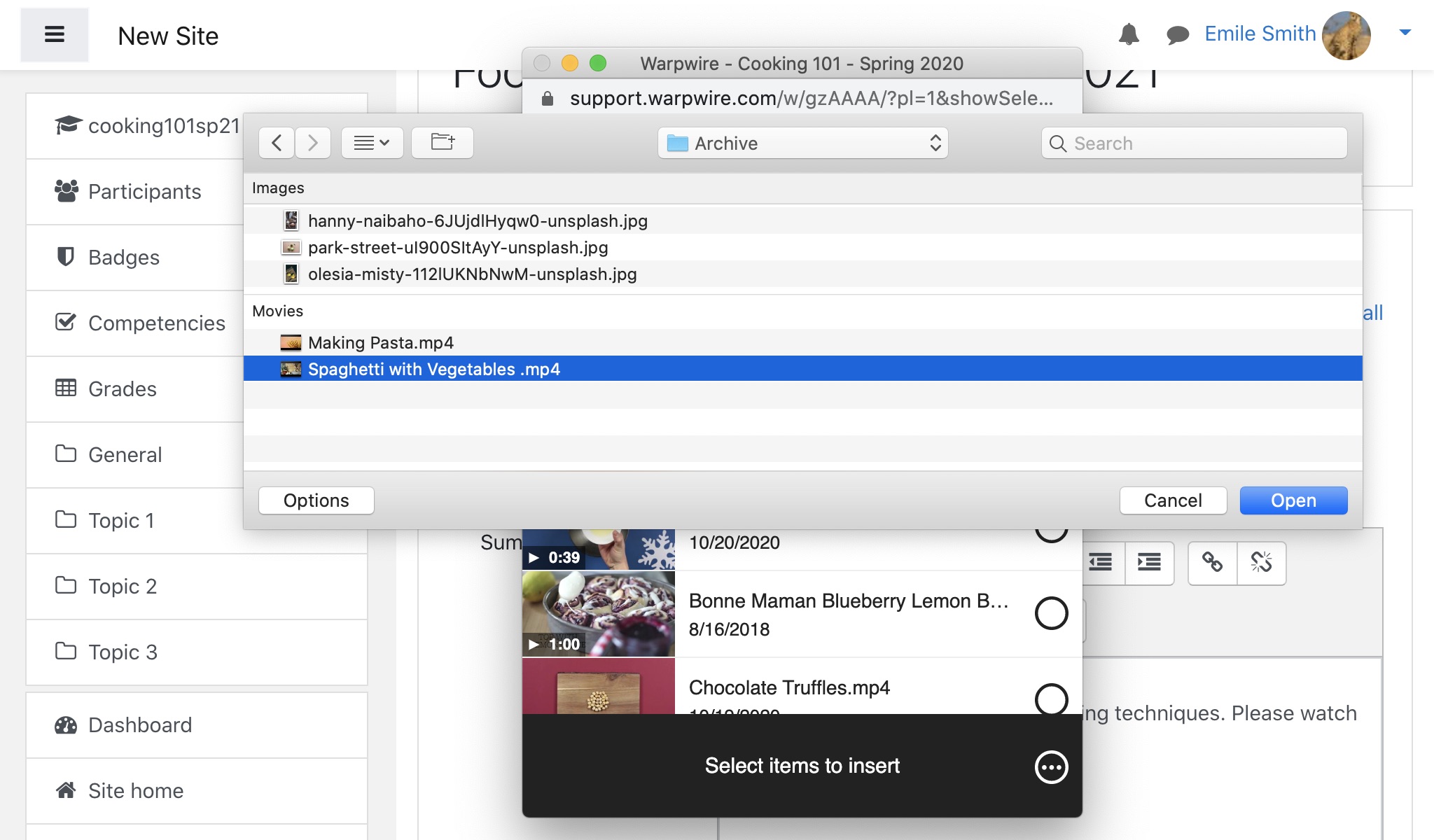
You'll now be able to use the file browser on your personal computer to navigate to the file you'd like to upload. Find the file, select it, then click "Open."

Fig. 4 - File browser with video selected
You'll now have a chance to edit the file's Title, and add a Description. When you're finished, click "Start Uploading."

Fig. 5 - User input fields for asset title and description
You'll be able to watch the progress bar as your file uploads. Once uploaded and processed, it will appear in the list of media files in your course Media Library.

Fig. 6 - Video upload in progress
Once complete, click the item(s) you want to insert then click "Insert N Item(s)" to insert.

Fig. 7 - Video uploaded to Media Library
You also have an option to edit the Media Embed Settings prior to insertion. Simply click on the three-dot icon within the bottom insert button to view and change the settings.

Fig. 8 - Media Embed Settings for Warpwire media in the Moodle LMS
Below, is a text editor with the inserted media — inserted at scale so that you can build your post around the inserted media.

Fig. 9 - Video embedded in text editor post
Below, see an inserted video when published.

Fig. 10 - Video embedded in published post
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article